· julianalimin · Uncategorized · 1 min read
Belajar Ionic – Aplikasi Pertama
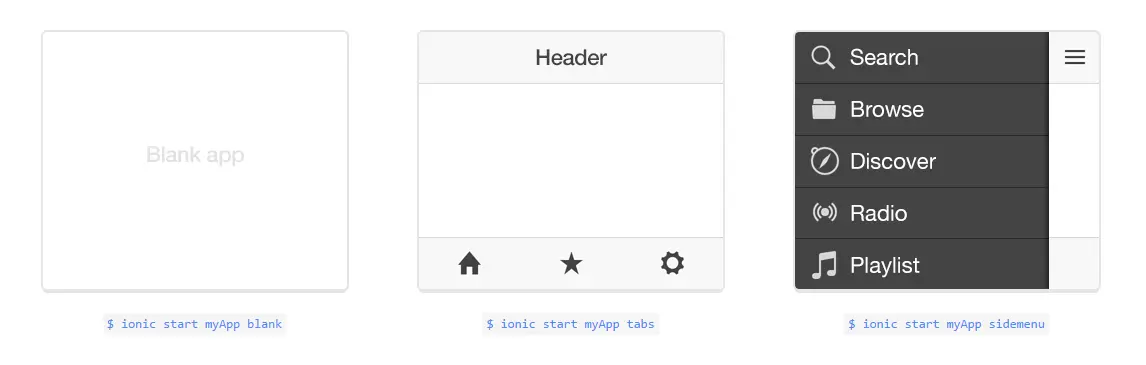
Ionic menyediakan 3 template aplikasi. 2 template yang siap dipakai dan 1 template blank. Untuk memulai kita cukup masuk ke folder dimana aplikasi ingin kita install dan jalankan perintah ini dari command prompt.
$ ionic start myApp tabs
Dimana myApp adalah nama aplikasinya dan tabs adalah nama Templatenya. Berikut adalah perintah untuk masing-masing template.
 Lalu jika ingin melihat hasilnya di Browser kita maka kita cukup menjalankan perintah berikut di folder myApp tadi.
Lalu jika ingin melihat hasilnya di Browser kita maka kita cukup menjalankan perintah berikut di folder myApp tadi.
$ ionic serve
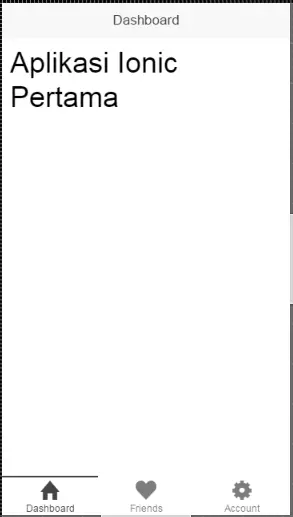
Mari kita coba mengubah sedikit aplikasi starternya. Masuk ke source code dari myApp/www/templates/tab-dash.html lalu ubah codingnya menjadi
<ion-view title="Dashboard">
<ion-content class="padding">
<h1>Aplikasi Ionic Pertama</h1>
</ion-content>
</ion-view>
Perhatikan bahwa begitu kita save maka Aplikasi kita di Browser akan berubah seketika.

Inilah aplikasi sederhana pertama menggunakan Ionic. Masih banyak yang bisa diexplore dan mungkin akan saya bahas di lain kesempatan.